SASS Tutorial
By gobrain
Jun 13th, 2024
SASS is a preprocessor scripting language that adds additional features to traditional CSS. SASS offers features such as variables, nesting, mixins, functions ,and more, making the creation and management of CSS easier.
SASS is written to files with the sass or .scss extension. Since browsers cannot understand SASS directly, these files are converted to regular CSS files and the resulting CSS files are added to the HTML page to apply styles to elements.
Now, let's see features of SASS with examples, but first let’s look at how to install SASS.
How To Install SASS
In order to benefit from SASS in your project, you need to install a compiler that will convert your SASS files to regular CSS files. You can find different installation options in the SASS installation guide.
But in this step, we will show you how to convert SASS to CSS using a VSCode plugin called Live SASS Compiler, which is the most popular method.
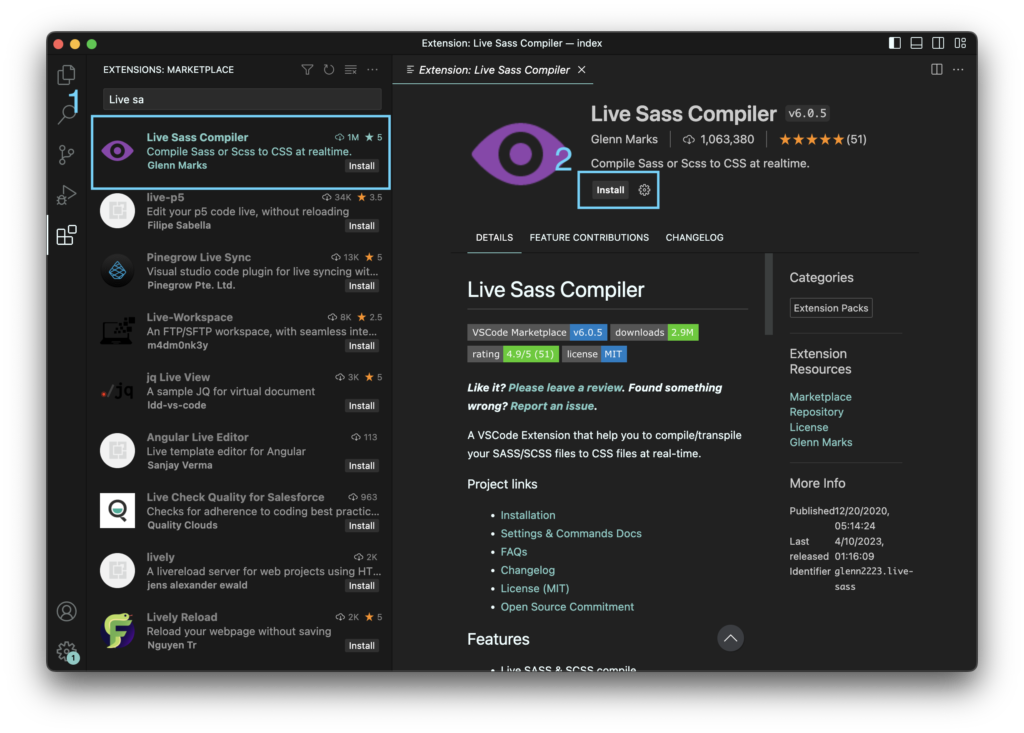
So, first, install the Live Sass Compiler plugin in VSCode from the extension tab.

Next, create an SCSS file in your working folder and add your codes. Now, you can convert it to a CSS file using the “watch sass” option in the bottom bar of VSCode.

Now, you have CSS files generated in your directory to use them in your HTML files.

SASS Features
Now, let’s explore each SCSS feature with examples.
Variables
As with any programming language, variables let you specify a value once and then use it multiple times. This is especially useful when giving style to elements to define values such as colors, font sizes, and other commonly used variables.
For example, let’s say you want to apply the same shade of blue as the primary color in your stylesheet. In this case, you can create a variable using the following format and use it everywhere you need.
$primary: #2C90DF;
/* You could then use this variable throughout your stylesheet, like this:*/
a {
color: $primary;
}
button {
background-color: $primary;
}
In case you decide to modify the primary color used, all you need to do is update the variable definition at the beginning of your stylesheet. This allows you to easily modify your application design.
Nesting
Unlike CSS, SCSS allows selectors to be nested. In this way, it is prevented that the classes that are used as selectors are written repeatedly. This also allows you to create an HTML-like structure in your style files.
For example, you can style the h1 and p tags inside a div container as follows.
.container {
margin: 10px;
h1 {
font-size: 16px;
}
p {
font-size: 12px;
}
}
Mixins
You can think of a mixin as a collection of styles that you can be reused in a style file. This is especially important when designing styles for complex reusable components. To define a mixin in SCSS, you can use the @mixin directive followed by the name of the mixin.
For example, you can create a button style and use it for your specific buttons:
@mixin button-style {
border-radius: 4px;
padding: 10px 20px;
font-size: 16px;
background-color: #1E90FF;
color: #FFFFFF;
cursor: pointer;
}
A mixin also can accept parameters, to define a mixin with parameters in SCSS, you can pass parameters to it in enclosed parentheses.
Here is the above example created using parameters:
@mixin button-style($bg) {
border-radius: 4px;
padding: 10px 20px;
font-size: 16px;
background-color: $bg
}
Afterward, you can use these mixins throughout your stylesheet as follows:
button {
@include button-style;
}
a.button {
// With parameter
@include button-style(red);
text-decoration: none;
}
Functions
Functions in SCSS allow you to create reusable pieces of code and apply them dynamically to your stylesheets. Using them, you can define custom logic, perform calculations and manipulate values within your CSS code.
SCSS functions are defined using the @function directive, followed by the function name and its parameters. The function body consists of a series of SCSS statements. At the end, the function must return a value using the @return directive.
For instance, consider the following function that converts px to em:
@function px-to-em($px, $base-font-size: 16px) {
@return ($px / $base-font-size) * 1em;
}
Once you have defined a function, you can use it just like any other CSS property or value. In our case, we used it to set the font size in em of the h1 tag.
h1 {
font-size: px-to-em(32px); /* 2em */
}
Partials
SCSS allows to split style files into parts. These parts are SCSS files that contain styles for a specific part of your website. For example, you can create different scss files for your site’s header and footer. This partial files start with the _ (underscore) character and they are imported into main scss file.
To illustrate, here is how to design header section of your website as follows:
// _header.scss
header {
background-color: #FFFFFF;
padding: 20px;
}
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
li {
display: inline-block;
margin-right: 10px;
}
a {
color: #333333;
text-decoration: none;
&:hover {
text-decoration: underline;
}
}
}
}
Next, you can import this partial into your primary SCSS file in the following manner:
@import "header";
// rest of your stylesheet
Operators
SCSS allows the use of operators as in many programming languages. This functionality is helpful when calculating values for widths, heights, margins, and more.
To give an example, suppose you define a variable for the width of a container and then use an operator to compute the width of a child element, as demonstrated below:
$container-width: 960px;
.child {
width: $container-width / 2;
}
SCSS has various operators, some common of them include arithmetic(+, -, *, / ), comparison(==, !=, <, >) and logical operators(and, or, not).
Conditionals: If-Else
You can use the @if, @else, and @else if directives to create conditional statements with SCSS (Sassy CSS). These directives work similarly to if-else constructs in traditional programming languages.
Here is the basic syntax:
@if condition {
// Styles to apply if condition is true
} @else if other_condition {
// Styles to apply if the first condition is false but this condition is true
} @else {
// Styles to apply if none of the above conditions are true
}
For example,
$bg: red;
div {
@if $bg == red {
background-color: $bg;
} @else {
background-color: blue;
}
}
In this example, when the variable $bg is equal to red , the div elements will be assigned a red background color, otherwise a blue background color will be assigned.
Loops
You can manage repetitive code more effectively by using loops in SCSS as well. There are two types of loops in SCSS: @for, @each and @while
For
The @for loop is used to iterate over a specific range or a list.
@for $i from 1 through 5 {
.item-#{$i} {
width: 20px * $i;
}
}
In the example above, five different classes will be created, .item-1, .item-2, .item-3, .item-4, and .item-5, and each will have a width of 20px, 40px, 60px, 80px, and 100px, respectively.
Each
The @each loop is used to iterate over in a list.
$colors: red, blue, green, yellow, orange;
@each $color in $colors {
.color-div-#{$color} {
background-color: $color;
}
}
In the example above, a class will be created for each color in the $colors list and the background color will be set to that color. For example, .color-div-red, .color-div-blue, .color-div-green, etc. classes will be created.
While
A while loop is a control flow statement commonly used in programming to repeat a specific block of code until a given condition is no longer true. In the context of SCSS, while loops allow us to execute a group of CSS rules repeatedly.
Let’s look at a simple example to illustrate how a SCSS While Loop is used:
// SCSS Code
$counter: 1;
@while $counter <= 5 {
.box-#{$counter} {
width: 50px * $counter;
}
$counter: $counter + 1;
}
In this example, the SCSS While Loop creates five CSS rules for .box-1 through .box-5, each with different widths, increasing by 50 pixels in each iteration.
Conclusion
In this SCSS tutorial for beginners, we talked about the features that SCSS brings to CSS. These features make it very easy to manage and write especially large CSS files. Do not forget to create a SCSS file and write your own codes to practise.
Thank you for reading.